文章摘要:PBOOTCMS多条件筛选标签;适用范围:内容列表页使用,其实也可以用在首页等,PBOOTCMS多条件筛选标签作用:用于对内容列表进行筛选,1、使用步骤,1)到后台对模型添加扩展字段,字段类型选择单选或多选,同时填写单选或多选的可选内容;2)添加对应模型的栏目,并对栏目添加内容;3)到前台模板中调用相关扩展字段进行输出,具体见下面的例子。

PBOOTCMS多条件筛选标签
适用范围:内容列表页使用,其实也可以用在首页等
标签作用:用于对内容列表进行筛选
1、使用步骤
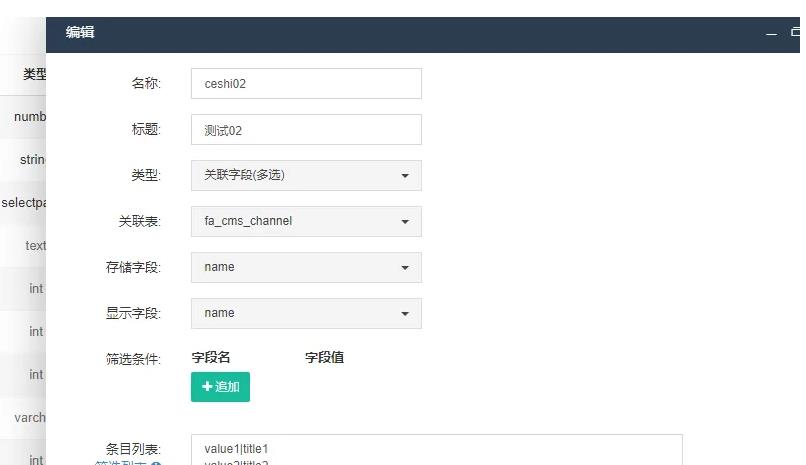
1)到后台对模型添加扩展字段,字段类型选择单选或多选,同时填写单选或多选的可选内容;
2)添加对应模型的栏目,并对栏目添加内容;
3)到前台模板中调用相关扩展字段进行输出,具体见下面的例子。
注意:如果需要在首页使用筛选,列表需要启用分页功能,添加page=1参数才有效。
4)获取筛选值可以用{$get.xxxx},如获取类型:{$get.
ext_leixing}
2、筛选调用标签
1)全部标签
{pboot:selectall field=* text=* class=* active=*}
控制参数:
field=* 筛选的字段,必填,用于控制调取的筛选字段名称
text=* 显示文字,非必填,用于控制显示的文字,默认显示”全部“
class=* 非选中时样式,非必填,用于设置为文字非选中时的class常规样式
active=* 选中时样式,非必填,用于设置为文字选中时的class高亮样式
2)筛选值标签
{pboot:select field=*}
<a href= "[select:link]">[select:value]</a>
{/pboot:select}
控制参数:
field=* 筛选的字段,必填,用于控制调取的筛选字段名称
一般情况下我们会有多个字段,那么只要重复上面的代码即可。
选中值高亮处理:{pboot:if('[select:value]'=='[select:current]')}class= "active" {/pboot:if}
2)筛选可用标签
| [select:i] | 序号 |
| [select:current] | 当前选中值 |
| [select:link] | 链接 |
| [select:value] | 筛选值 |
3、多条件筛选示例
<p>
类型:{pboot:selectall field=ext_leixing text=全部 class='btn btn-light' active='btnbtn-info'} |
{pboot:select field=ext_leixing}
{pboot:if([select:i]>1)}|{/pboot:if}
<a href="[select:link]"{pboot:if('[select:value]'=='[select:current]')}class="active" {/pboot:if}>[select:value]</a>
{/pboot:select}
</p>
<p>
颜色:{pboot:selectall field=ext_yanse text=全部 class='btn btn-light' active='btnbtn-info'} |
{pboot:select field=ext_yanse}
{pboot:if([select:i]>1)}|{/pboot:if}
<a href="[select:link]"{pboot:if('[select:value]'=='[select:current]')}class="active" {/pboot:if}>[select:value]</a>
{/pboot:select}
</p>
本文采摘于网络,不代表本站立场,转载联系作者并注明出处:https://www.dushilianren.cn/WebsiteNews/251.html





