文章摘要:pbootcms如何让文章中的图片居中;让文章中的图片居中展示主要依靠的是css样式控制,用到的有width,display以及margin属性.让我们来看一下吧.这里以官方默认模板举例:通过查看文章详情模板,可以看到默认模板的内容都是放到class="content mb-3"中的.
pbootcms如何让文章中的图片居中
让文章中的图片居中展示主要依靠的是css样式控制,用到的有width,display以及margin属性.让我们来看一下吧.
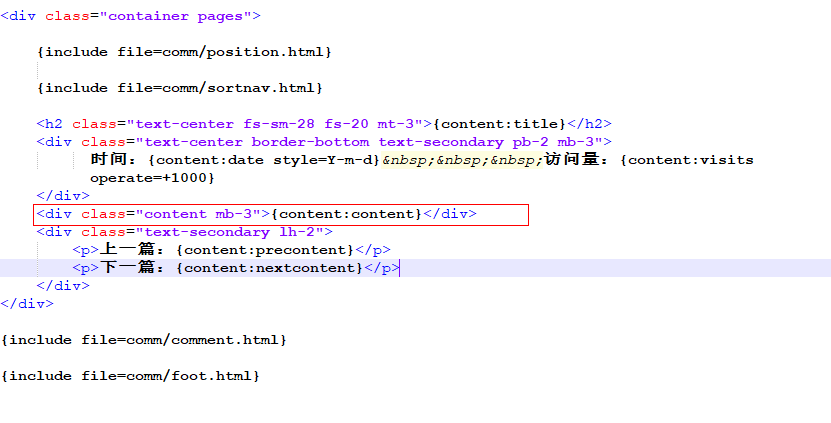
这里以官方默认模板举例:通过查看文章详情模板,可以看到默认模板的内容都是放到class="content mb-3"中的.

那么我们就可以写成:
.content p img{width: 600px;
margin: 3vw auto;
display: block;
border-radius: 0.5vw !important;
max-width: 90% !important;
}这里控制图片位置居中的属性是:
margin: 3vw auto;display: block;
width控制图片的显示大小,max-width控制图片的最大宽度,一般默认是100%,不过100%样式不好看,这里给设置为了90%.
至于,border-radius: 0.5vw !important; 这个属性控制的是图片的四边成型圆角孤度,会圆润好看一些.
border-radius: 0.5vw !important;
上面的设置放到手机端也是可以自适应的呈现出完整图片的.
来看看效果图:

本文采摘于网络,不代表本站立场,转载联系作者并注明出处:https://www.dushilianren.cn/WebsiteNews/297.html





