文章摘要:HTML中如何设置下划线?HTML是一种标记语言,用于创建网页。在网页设计中,下划线是一种常用的文本修饰方式。本文将为您介绍如何在HTML中设置下划线。一、使用HTML标签设置下划线,在HTML中,可以使用下划线标签()来设置下划线。下面是一个例子:这是一段有下划线的文字。该标签将在文本下方创建一条水平线,以表示下划线。效果如下所示:这是一段有下划线的文字。
HTML是一种标记语言,用于创建网页。在网页设计中,下划线是一种常用的文本修饰方式。本文将为您介绍如何在HTML中设置下划线。
一、使用HTML标签设置下划线
在HTML中,可以使用下划线标签()来设置下划线。下面是一个例子:
这是一段有下划线的文字。
该标签将在文本下方创建一条水平线,以表示下划线。效果如下所示:
这是一段有下划线的文字。
二、使用CSS设置下划线
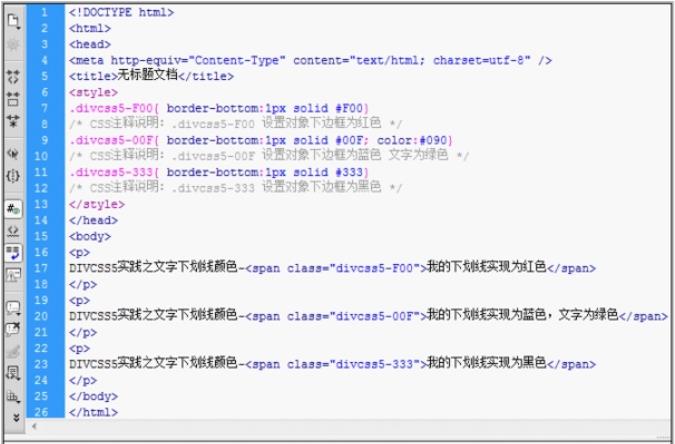
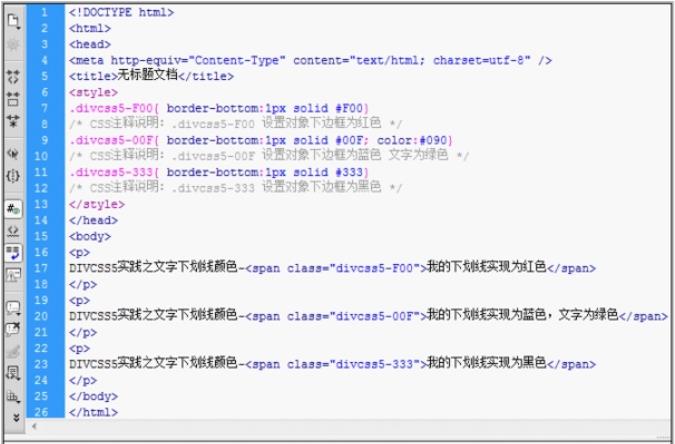
除了使用HTML标签,还可以使用CSS样式表来设置下划线。下面是一个例子:
derline">这是一段有下划线的文字。
derline,表示要添加下划线。通过为文本添加class属性,我们可以将下划线应用于特定的文本。效果如下所示:
这是一段有下划线的文字。
三、使用JavaScript设置下划线
在某些情况下,您可能需要在用户与页面交互时动态地添加或删除下划线。在这种情况下,您可以使用JavaScript来实现。下面是一个例子:
这是一段没有下划线的文字。
clickderline>clickoveUnderline>
derlineoveUnderlinederlineoneclick事件关联,我们可以在用户单击按钮时动态地添加或删除下划线。效果如下所示:
这是一段没有下划线的文字。
添加下划线 删除下划线
在HTML中,可以使用下划线标签、CSS样式表和JavaScript来设置下划线。无论您是在创建静态网页还是在实现动态交互,都可以使用这些技术来实现下划线效果。希望这篇文章能帮助您轻松掌握HTML中如何设置下划线。

本文采摘于网络,不代表本站立场,转载联系作者并注明出处:https://www.dushilianren.cn/WebsiteNews/625.html