文章摘要:UniApp实现用户引导与新手指导的设计与开发技巧;UniApp是一种开发跨平台应用的框架,它基于Vue.js和Uni-CLI工具构建而成。在开发UniApp应用时,用户引导和新手指导是非常重要的功能,可以帮助用户快速上手并熟悉应用的使用方式。本文将介绍如何设计和开发UniApp的用户引导与新手指导功能,并给出相应的代码示例。
UniApp是一种开发跨平台应用的框架,它基于Vue.js和Uni-CLI工具构建而成。在开发UniApp应用时,用户引导和新手指导是非常重要的功能,可以帮助用户快速上手并熟悉应用的使用方式。本文将介绍如何设计和开发UniApp的用户引导与新手指导功能,并给出相应的代码示例。

一、用户引导设计与开发技巧
用户引导的目的是引导用户熟悉应用的布局、功能和操作方式,让用户能够快速上手使用应用。以下是设计和开发用户引导的一些技巧:
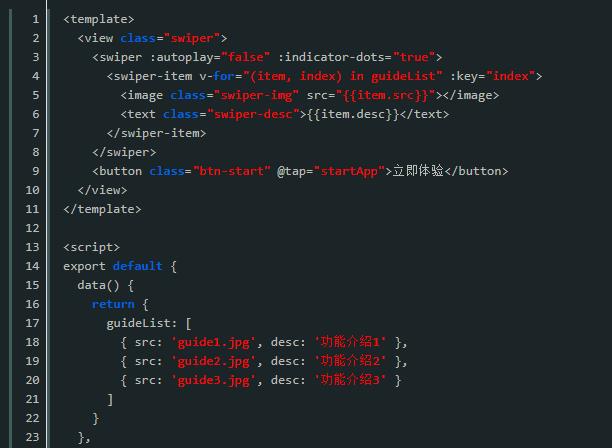
引导页设计:引导页是用户首次打开应用时展示的页面,通过图片、文字和动画等方式介绍应用的功能和特点。可以使用Swiper组件来实现引导页的轮播效果,代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <template> <view class="swiper"> <swiper :autoplay="false" :indicator-dots="true"> <swiper-item v-for="(item, index) in guideList" :key="index"> <image class="swiper-img" src="{{item.src}}"></image> <text class="swiper-desc">{{item.desc}}</text> </swiper-item> </swiper> <button class="btn-start" @tap="startApp">立即体验</button> </view> </template>
<script> export default { data() { return { guideList: [ { src: 'guide1.jpg', desc: '功能介绍1' }, { src: 'guide2.jpg', desc: '功能介绍2' }, { src: 'guide3.jpg', desc: '功能介绍3' } ] } }, methods: { startApp() { // 进入应用首页 uni.switchTab({ url: 'pages/index/index' }) } } } </script> |
引导遮罩层:在某些情况下,可能需要在应用的指定页面或功能上添加引导遮罩层,以突出展示相应的操作。可以使用uni-popup组件来实现引导遮罩层,代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | <template> <view> <view class="content">这是应用的主要内容</view> <popup :show="showGuide" position="top"> <view class="guide"> <view class="guide-text">点击这里进入下一步操作</view> <button class="guide-btn" @tap="nextStep">下一步</button> </view> </popup> </view> </template>
<style> .guide { width: 200rpx; height: 100rpx; background-color: #fff; border-radius: 10rpx; text-align: center; padding-top: 10rpx; }
.guide-text { font-size: 14rpx; color: #000; }
.guide-btn { margin-top: 10rpx; } </style>
<script> export default { data() { return { showGuide: true } }, methods: { nextStep() { this.showGuide = false; // 隐藏引导遮罩层 // 执行下一步操作 } } } </script> |
二、新手指导设计与开发技巧
新手指导是在用户第一次使用应用时,通过弹窗、文字、动画等方式引导用户完成特定的操作,以便用户能够更好地了解和掌握应用的使用方法。以下是设计和开发新手指导的一些技巧:
引导提示弹窗:可以通过uni-modal组件实现一个引导提示弹窗,代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | <template> <view> <view class="content">这是应用的主要内容</view> <modal :show="showGuide" title="新手指导" @close="hideGuide"> <view class="guide"> <view class="guide-text">点击这里完成特定操作</view> <button class="guide-btn" @tap="completeStep">完成</button> </view> </modal> </view> </template>
<style> .guide { width: 200rpx; height: 100rpx; background-color: #fff; border-radius: 10rpx; text-align: center; padding-top: 10rpx; }
.guide-text { font-size: 14rpx; color: #000; }
.guide-btn { margin-top: 10rpx; } </style>
<script> export default { data() { return { showGuide: true } }, methods: { hideGuide() { this.showGuide = false; // 隐藏引导弹窗 }, completeStep() { // 完成特定操作 } } } </script> |
新手指导动画效果:通过CSS3动画,可以为新手引导添加一些炫酷的动画效果,提高用户体验。代码示例如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | <template> <view> <view class="content">这是应用的主要内容</view> <view class="guide" v-show="showGuide"> <view class="guide-text">点击这里完成特定操作</view> <button class="guide-btn" @tap="completeStep">完成</button> </view> </view> </template>
<style> .guide { width: 200rpx; height: 100rpx; background-color: #fff; border-radius: 10rpx; text-align: center; padding-top: 10rpx; animation: fadeIn 1s ease 0s 1 normal forwards; }
.guide-text { font-size: 14rpx; color: #000; }
.guide-btn { margin-top: 10rpx; }
@keyframes fadeIn { 0% { opacity: 0; transform: scale(0); } 100% { opacity: 1; transform: scale(1); } } </style>
<script> export default { data() { return { showGuide: true } }, methods: { completeStep() { this.showGuide = false; // 隐藏新手指导 // 完成特定操作 } } } </script> |
综上所述,设计和开发UniApp的用户引导与新手指导功能,可以通过引导页、引导遮罩层、引导提示弹窗和动画效果等方式来实现,为用户提供良好的应用体验。以上给出的代码示例仅供参考,开发者可以根据自己的实际需求进行调整和扩展。
以上就是UniApp实现用户引导与新手指导的设计与开发技巧的详细内容,更多请关注dushilianren.cn其它相关文章!
本文采摘于网络,不代表本站立场,转载联系作者并注明出处:https://www.dushilianren.cn/appnews/643.html





