文章摘要:网站部署好后浏览https提示不安全,没出现绿色小锁怎么办?访问网站后,按f12,浏览器提示:Mixed Content: The page at 'https://www.dushilianren.cn/'' was loaded over HTTPS, but requested an insecure image 'http://www.dushilianren.cn/uploads/2022/12/3.png'. This content,原因是在https页面中,如果调用了http资源,那么浏览器就会抛出一些错误,解决办法:在header中加入 Upgrade-Insecure-Requests,会告诉浏览器可以把所属本站的所有 http 连接升级为 https 连接,外站请求保持默认;
网站部署好后浏览https提示不安全,没出现绿色小锁怎么办?
访问网站后,按f12,浏览器提示:
Mixed Content: The page at 'https://www.dushilianren.cn/'' was loaded over HTTPS, but requested an insecure image 'http://www.dushilianren.cn/uploads/2022/12/3.png'. This content
原因是在https页面中,如果调用了http资源,那么浏览器就会抛出一些错误,
解决办法:在header中加入 Upgrade-Insecure-Requests,会告诉浏览器可以把所属本站的所有 http 连接升级为 https 连接,外站请求保持默认;
添加header方法:
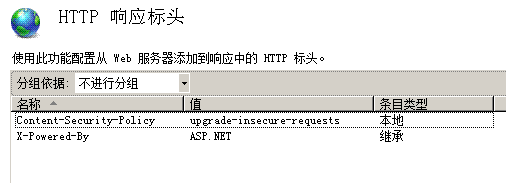
1.iis7

或直接在网站根目录web.config中定义
<?xml version="1.0" encoding="UTF-8"?> <configuration> <system.webServer> <httpProtocol> <customHeaders> <add name="Content-Security-Policy" value="upgrade-insecure-requests" /> </customHeaders> </httpProtocol> </system.webServer> </configuration>
2.apache
可直接在网站根目录.htaccess中定义
<IFModule mod_headers.c> Header add Content-Security-Policy upgrade-insecure-requests </IFModule>
3. nginx
server {
listen 80;
server_name (myservername);
add_header Content-Security-Policy "upgrade-insecure-requests";
location / {
proxy_pass http://localhost:5000;
}
}
本文采摘于网络,不代表本站立场,转载联系作者并注明出处:https://www.dushilianren.cn/common/265.html





