文章摘要:css里面怎么设置下划线?在 CSS 样式表中,设置下划线是一项常用的功能,尤其是在设计网页过程中,添加下划线可以提高页面的美观程度和可读性。下面介绍几种方法来设置下划线。 第一种方法是通过 text-decoration 属性来设置下划线。
css里面怎么设置下划线?
在 CSS 样式表中,设置下划线是一项常用的功能,尤其是在设计网页过程中,添加下划线可以提高页面的美观程度和可读性。下面介绍几种方法来设置下划线。 第一种方法是通过 text-decoration 属性来设置下划线。code演示如下:
这个代码块的意思是设置段落的下划线,属性值为 underline,表示在文本下方添加一条线条。 第二种方法是通过 border-bottom 属性来设置下划线。code演示如下:
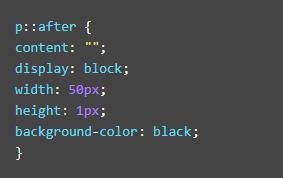
这个代码块的意思是为段落的底部添加一个边框,属性值包括线条的宽度,颜色和线型等。 第三种方法是通过添加伪元素 after 来实现下划线效果。code演示如下:
这个代码块的意思是添加一个伪元素 after,然后设置其属性值,包括content为空字符串,display为 block,width为线条长度,height为线条宽度,线条颜色为黑色。 总结一下,在 CSS 中设置下划线有多种方式,其中 text-decoration 和 border-bottom 属性比较常用,通过伪元素 after 添加下划线也是一种不错的方法。具体应该根据实际需求来选择合适的方法。

本文采摘于网络,不代表本站立场,转载联系作者并注明出处:https://www.dushilianren.cn/WebsiteNews/621.html





