文章摘要:dw的css样式大全;网页设计离不开CSS样式,其中又以Flexbox和Grid布局最为常用。接下来,我们来了解一下DW的CSS样式大全。/*Flexbox布局*/.container {display: flex; /*设为Flex容器*/}.item {flex: 1; /*设为等宽*/flex: none; /*取消等宽*/justify-content: center; /*水平居中*/justify-content: space-between; /*左右分布*/align-items: center; /*垂直居中*/}
dw的css样式大全
网页设计离不开CSS样式,其中又以Flexbox和Grid布局最为常用。接下来,我们来了解一下DW的CSS样式大全。
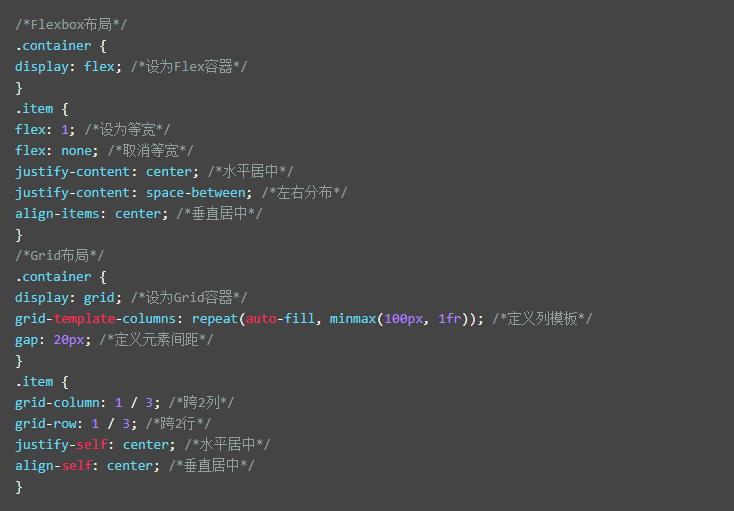
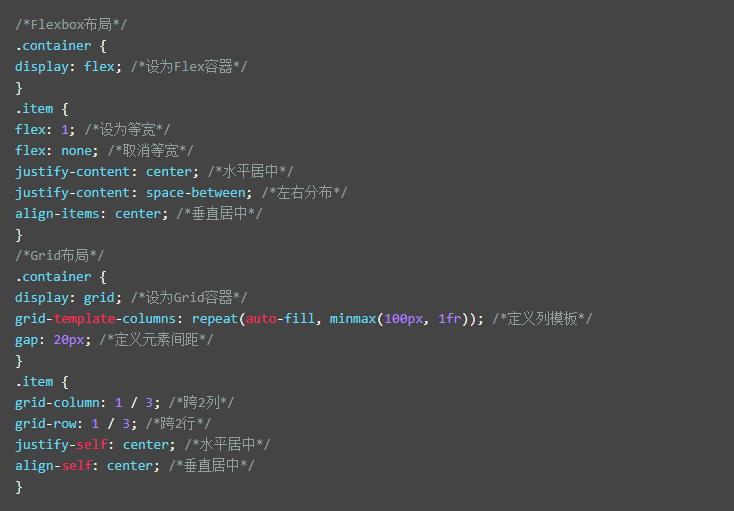
/*Flexbox布局*/.container {display: flex; /*设为Flex容器*/}.item {flex: 1; /*设为等宽*/flex: none; /*取消等宽*/justify-content: center; /*水平居中*/justify-content: space-between; /*左右分布*/align-items: center; /*垂直居中*/}/*Grid布局*/.container {display: grid; /*设为Grid容器*/grid-template-columns: repeat(auto-fill, minmax(100px, 1fr)); /*定义列模板*/gap: 20px; /*定义元素间距*/}.item {grid-column: 1 / 3; /*跨2列*/grid-row: 1 / 3; /*跨2行*/justify-self: center; /*水平居中*/align-self: center; /*垂直居中*/}除此之外,DW还提供了众多字体、颜色和形状样式供我们使用。
/*字体样式*/h1 {font-family: Arial, sans-serif; /*字体*/font-size: 36px; /*字号*/font-weight: bold; /*加粗*/font-style: italic; /*倾斜*/text-align: center; /*居中*/text-transform: uppercase; /*大写*/text-decoration: underline; /*下划线*/}/*颜色样式*/p {color: #333; /*颜色值*/background-color: #eee; /*背景颜色*/opacity: 0.8; /*透明度*/filter: grayscale(50%); /*灰度值*/}/*形状样式*/.circle {width: 100px; /*宽度*/height: 100px; /*高度*/border-radius: 50%; /*圆角*/background-color: #333; /*背景颜色*/}.square {width: 100px; /*宽度*/height: 100px; /*高度*/border-radius: 10px; /*圆角*/background-color: #333; /*背景颜色*/}以上就是DW的CSS样式大全,它们能够使我们的网页更加美观易读。

本文采摘于网络,不代表本站立场,转载联系作者并注明出处:https://www.dushilianren.cn/WebsiteNews/622.html