文章摘要:css里怎么让文本居中;在CSS中,居中文本是一项非常基础和常见的需求。在实现居中文本之前,需要了解CSS中的一些基本概念和属性。 首先,我们需要理解CSS中的盒模型。在盒模型中,每个元素都被看作是一个矩形的盒子,包含了内容、内边距、边框和外边距四个部分。其中,内容部分就是我们想要居中的文本所在的区域。 其次,要实现居中文本,常用的属性是text-align和vertical-align。其中,text-align属性用于水平居中文本,而vertical-align属性用于垂直居中文本。 如果我们想要将文本水平居中,可以给文本所在的父盒子设置text-align属性为center。
css里怎么让文本居中?
在CSS中,居中文本是一项非常基础和常见的需求。在实现居中文本之前,需要了解CSS中的一些基本概念和属性。 首先,我们需要理解CSS中的盒模型。在盒模型中,每个元素都被看作是一个矩形的盒子,包含了内容、内边距、边框和外边距四个部分。其中,内容部分就是我们想要居中的文本所在的区域。 其次,要实现居中文本,常用的属性是text-align和vertical-align。其中,text-align属性用于水平居中文本,而vertical-align属性用于垂直居中文本。 如果我们想要将文本水平居中,可以给文本所在的父盒子设置text-align属性为center。例如:
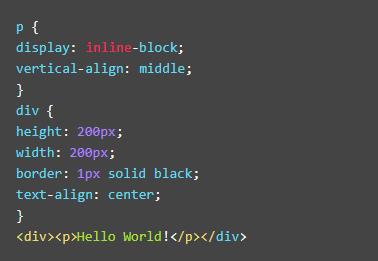
这样,p标签里的文本就会在父元素的水平中心位置上显示。 如果我们想要将文本垂直居中,可以给文本所在的父盒子(通常指行内元素)和父盒子的父盒子(通常指块级元素)都设置vertical-align属性为middle。例如:
在这个例子中,我们给p标签设置了display: inline-block属性,使它可以在父盒子中占据文本的实际大小。然后,我们给div元素设置了一个固定的高度和宽度,并将text-align属性设为center,使其水平居中。最后,我们将p标签的vertical-align属性设为middle,让文本在垂直方向上居中显示。 总之,在CSS中实现文本居中并不难,只需要掌握好基本概念和属性,灵活运用即可。

本文采摘于网络,不代表本站立场,转载联系作者并注明出处:https://www.dushilianren.cn/WebsiteNews/623.html





